 L’architettura delle informazionisi riferisce alla struttura dei contenuti e dei sistemi di navigazione. I fattori che influenzano maggiormente il successo di un sito web sono la facilità d’uso e l’utilità per gli utenti.
Ciò comprende la struttura complessiva del sito e il modo in cui le singole pagine sono collegate tra loro, in modo che risultino favorevoli alla fruizione da parte dell’utente, si riferisce al modo in cui il sito è organizzato.
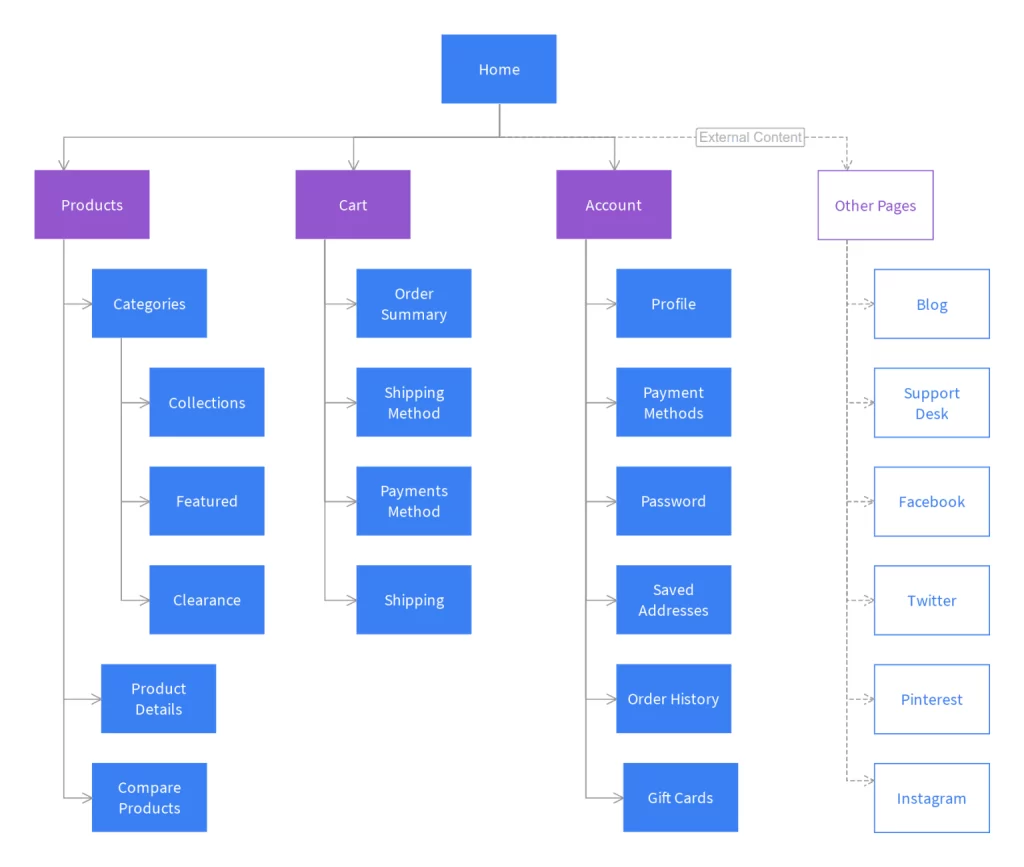
La struttura ad albero di un sito web definisce visivamente il modo in cui le pagine del sito vengono normalmente organizzate in modo gerarchico. Questo significa che vi è una pagina principale, la Home Page, che è la radice dell’albero, e poi ci sono le sottopagine, che si diramano dalla pagina principale. Le sottopagine possono essere ulteriormente suddivise in sottopagine e così via.
L’architettura delle informazionisi riferisce alla struttura dei contenuti e dei sistemi di navigazione. I fattori che influenzano maggiormente il successo di un sito web sono la facilità d’uso e l’utilità per gli utenti.
Ciò comprende la struttura complessiva del sito e il modo in cui le singole pagine sono collegate tra loro, in modo che risultino favorevoli alla fruizione da parte dell’utente, si riferisce al modo in cui il sito è organizzato.
La struttura ad albero di un sito web definisce visivamente il modo in cui le pagine del sito vengono normalmente organizzate in modo gerarchico. Questo significa che vi è una pagina principale, la Home Page, che è la radice dell’albero, e poi ci sono le sottopagine, che si diramano dalla pagina principale. Le sottopagine possono essere ulteriormente suddivise in sottopagine e così via.
Come costruire un sito web e strutturare un’architettura seo friendly che favorisca il posizionamento
L’architettura del sito è un processo che dovrebbe essere preso in attenta considerazione nelle prime fasi dello sviluppo di un sito Web. Si tratta di pianificare e organizzare le pagine e i contenuti di un sito in modo che abbiano senso per gli utentie per i motori di ricerca. L’obiettivo è quello di creare una struttura che aiuti i visitatori a trovare ciò che cercano, aiutando al contempo i motori di ricerca a indicizzare i contenuti del sito.
La struttura di un sito web seo friendly di successo
Qualsiasi sito web di successo ha una struttura del sito ben congegnata e ottimizzata. L’architettura del sito si riferisce al processo di pianificazione e organizzazione delle pagine e dei contenuti di un sito Web in un modo che abbia senso sia per gli utenti che per i motori di ricerca.
Una buona struttura del sito assicurerà che gli utenti possano trovare facilmente le informazioni che stanno cercando, aiutando anche i motori di ricerca a indicizzare e classificare le tue pagine. Questo articolo fornisce una panoramica su come creare un’architettura del sito webottimizzata per la SEO.
Definire l’architettura del sito web dal punto di vista SEO
L’architettura del sito si riferisce all’organizzazione e alla struttura gerarchica di un sito web. Include tutto nell’ambito della SEO tecnica , dal layout generale del sito alla posizione specifica e all’interrelazione delle singole pagine o dei post del blog. L’architettura del sito web è fondamentale sia per l’ottimizzazione dei motori di ricerca (SEO) che per l’esperienza utente (UX).
Un’architettura del sito ben pianificata consente agli utenti di trovare facilmente le informazioni che stanno cercando, aiutando anche i crawler dei motori di ricerca a indicizzare e classificare le tue pagine. Per garantire che il tuo sito sia ottimizzato per utenti e motori di ricerca, devi pianificare e strutturare attentamente la gerarchia del tuo sito. Ciò significa creare un file della mappa del sito che disponga chiaramente della gerarchia delle pagine.
Una web site map elenca tutte le pagine del tuo sito web e mostra come sono collegate tra loro. Crearne uno è il primo passo per pianificare e ottimizzare l’architettura del tuo sito.
La struttura ad albero del sito
Il sito è organizzato in una gerarchia di pagine, con la home page alla base dell’albero. Ogni pagina ha un URL univoco e può essere raggiunta cliccando sui link delle altre pagine del sito. La struttura ad albero del sito consente agli utenti di navigare dalla home page a qualsiasi altra pagina del sito seguendo i link. La struttura gerarchica ad albero consente di gestire nel modo migliore l’architettura dell’informazione presente, favorendo i collegamenti dalla home page verso le pagine secondarie, trasferendo il pagerank (attraverso il link juice) a tutti i livelli di profondità del sito. La radice dell’albero è la home page e ogni livello successivo rappresenta una diversa sezione del sito. All’interno di ogni sezione sono presenti varie pagine che forniscono informazioni su diversi argomenti.
L’alberatura di un sito web e la sua importanza nella navigazione del sito
La maggior parte dei siti web è organizzata in una struttura gerarchica ad albero, con una home page alla radice dell’albero e altre pagine che si diramano dalla home page. Questa struttura ad albero è importante per la navigazione del sito web, perché consente agli utenti di spostarsi facilmente da una pagina all’altra seguendo i collegamenti dalla home page alla destinazione desiderata. Se un sito web non fosse organizzato ad albero, sarebbe molto più difficile per gli utenti orientarsi. Dovrebbero cercare tra tutte le pagine del sito per trovare quella che stanno cercando, il che sarebbe lungo e frustrante. Un sito web ben progettato si avvale di questa struttura ad albero per aiutare gli utenti a orientarsi in modo semplice ed efficiente. Grazie a una struttura ad albero chiara e logica, gli utenti saranno in grado di trovare ciò che cercano rapidamente e senza difficoltà.Elementi di una sana architettura del sito web
Che aspetto ha una struttura del sito sana? Ci sono alcuni elementi chiave che hanno in comune tutte le architetture del sito ottimizzate:
- Una gerarchia chiara e logica: le pagine più importanti del tuo sito dovrebbero essere facili da trovare dalla home page e dovrebbe esserci una progressione chiara e logica da una pagina all’altra.
- Una mappa del sito: una mappa del sito è un file XML che elenca tutte le pagine del tuo sito. Aiuta i motori di ricerca ad eseguire un crawling efficace e ad indicizzare il tuo sito in modo più efficiente.
- Navigazione facile: la navigazione del tuo sito dovrebbe essere facile da capire e da usare, sia per gli utenti che per i crawler dei motori di ricerca. Il menu di navigazione dovrebbe essere strutturato con una struttura chiara e logica. I menu di navigazione ben progettati migliorano l’esperienza dell’utente e mantengono bassa la frequenza di rimbalzo (Click Through Rate).
- Titoli e descrizioni pertinenti e ricchi di parole chiave: ogni pagina dovrebbe avere un meta title e una meta descriptionunivoci che riflettano accuratamente il contenuto di quella pagina. Titoli e descrizioni dovrebbero includere anche parole chiave pertinenti per quella pagina.
- Contenuti di qualità: i contenuti del tuo sito devono essere ben scritti, pertinenti e ricchi di keywords.
- Collegamenti interni : assicurati di utilizzare i collegamenti interni sul tuo sito Web con anchor text intelligenti , in particolare nei contenuti del blog. I collegamenti interni collegano i contenuti pertinenti per aiutare gli utenti e Google a capire di cosa tratta il tuo sito Web e semplificare la ricerca delle informazioni correlate.
Alcuni esempi di buona architettura di un sito web
Vi sentite ancora un po’ spaesati su come si presenta un sito web ben ottimizzato? Ecco alcuni esempi di architetture di siti web ben progettati:L’architettura del sito di Amazon ha una gerarchia chiara e logica, con le sue pagine più importanti (come la home page, le pagine dei prodotti e le pagine delle categorie) facili da trovare utilizzando il menu di navigazione. Amazon ha anche una mappa del sito che elenca tutte le sue pagine, facilitando l’indicizzazione del sito da parte dei motori di ricerca.
L’architettura del sito di Wikipedia è progettata per aiutare gli utenti a trovare le informazioni che stanno cercando il più rapidamente e facilmente possibile. La sua mappa del sito elenca tutte le pagine, mentre la sua barra di navigazione aiuta gli utenti a trovare rapidamente la pagina specifica che stanno cercando.
L’architettura del sito web di Apple è semplice e lineare, con le pagine più importanti (come la home page, le pagine dei prodotti e quelle di supporto) facili da trovare e da navigare. Ciò che rende il sito web di Apple degno di essere emulato quando si parla di struttura del sito è il modo in cui mantiene sempre una struttura coerente del sito e degli URL in tutte le sue pagine, indipendentemente dal numero di prodotti rilasciati o dalla frequenza delle modifiche al design del sito.
Suggerimenti per la creazione di un’architettura del sito SEO-friendly
Se stai cercando di creare un’architettura del sito ottimizzata per creare un sito SEO friendly, ci sono alcune cose che puoi fare per assicurarti che il tuo sito sia intuitivo e intuitivo per i motori di ricerca:
- Pianifica attentamente la gerarchia del tuo sito. Decidi da subito quali pagine sono più importanti e assicurati che siano facili da trovare dalla home page. Ciò include l’attuazione di una strategia di collegamento interno che favorisca l’esperienza di navigazione.
- Crea una mappa del sito che elenca tutte le pagine del tuo sito. Questo aiuterà i motori di ricerca a indicizzare il tuo sito in modo più efficace.
- Assicurati che la navigazione del tuo sito sia facile da capire e da usare. Usa titoli chiari e descrittivi per le tue pagine e includi parole chiave pertinenti nei titoli e nelle descrizioni. Assicurati di elencare ogni categoria di prodotto nel menu di navigazione se sei un sito di e-commerce .
- Usa la navigazione breadcrumb. I breadcrumb aiutano Google a comprendere la struttura di un sito o la gerarchia del sito e come eseguire il crawlingdi un sito.
- Usa ilGoogle Webmaster Tools: lo strumento Search Console di Google offre una panoramica delle prestazioni del sito e suggerimenti per migliorarlo. Google Webmaster Tools consente agli sviluppatori di controllare il proprio sito web e di ottenere informazioni sulle modalità con cui Google lo vede.
- Se hai un sito Web di grandi dimensioni, considera l’utilizzo di sottodomini per organizzare i tuoi contenuti. I sottodomini, in particolare per i post del blog, possono aiutare a mantenere la gerarchia del tuo sito chiara e facile da seguire.
- Controlla regolarmente il tuo sito per i collegamenti interrotti e correggi quelli che trovi. Ciò contribuirà a garantire che sia gli utenti che i bot dei motori di ricerca possano navigare facilmente nel tuo sito senza impedimenti.
- Dai un’occhiata al nostro elenco di 10 strumenti per la generazione di mappe del sito per iniziare.
Creare una struttura di navigazione che valorizzi l’architettura delle informazioni
La struttura di navigazione deve essere progettata per aiutare gli utenti a trovare le informazioni di cui hanno bisogno nel modo più semplice e rapido possibile. A tal fine, la struttura deve essere intuitiva e logica, tenendo conto del modo in cui gli utenti pensano alle informazioni e dei compiti che stanno cercando di svolgere. Inoltre, la navigazione deve essere coerente in tutto il sito, in modo che gli utenti sappiano dove si trovano e cosa possono aspettarsi di trovare a ogni livello.La Struttura dei link interni del sito web deve favorire il crawling da parte degli spider
Quando si progetta la struttura dei link interni di un sito web, è importante considerare il modo in cui tali link verranno carrellati dagli spider. Il modo più efficiente per uno spider di effettuare il crawling di un sito web è seguire i link da una pagina all’altra. Pertanto, la struttura dei link interni deve essere progettata in modo tale da facilitare il percorso degli spider. Ciò può essere ottenuto utilizzando un formato di link coerente ed evitando strutture di link complesse.L’architettura di Navigazione e l’esperienza dell’utente
L’architettura di navigazione del sito web deve essere progettata tenendo conto dell’esperienza dell’utente o User Experience. La navigazione deve essere facile da usare e intuitiva, in modo che gli utenti possano trovare ciò che cercano in modo rapido e semplice. L’architettura di navigazione del sito deve considerare come primaria l’esperienza dell’utente e prevedere una chiara e semplice struttura di navigazione. Tale struttura deve essere relativamente stabile nel tempo, per assicurare all’utente un senso di familiarità con il sito quando vi torna dopo averlo visitato in passato. Una buona struttura di navigazione dovrebbe offrire agli utenti diversi modi per interagire con il sito: menu, barra degli indirizzi, barra degli strumenti del browser, bot di ricerca e altro ancora. Queste diverse opzioni dovrebbero consentire agli utenti un facile accesso alle diverse aree del sito; devono essere collocate nello stesso posto in ogni pagina del sito per facilitarne l’utilizzo e l’individuazione da parte dell’utente.Domande e risposte sull’architettura di un sito web
Come valutare se l’architettura del tuo sito è SEO friendly?
Avere un sito web ben strutturato è importante per molte ragioni, tra cui la SEO. Una buona struttura del sito facilita l’indicizzazione delle pagine da parte dei motori di ricerca e la ricerca delle informazioni da parte degli utenti. Per valutare se l’architettura del vostro sito è compatibile con la SEO, occorre tenere conto di alcuni elementi chiave: 1. Assicuratevi che le vostre pagine siano raggiungibili tramite un link dalla home page. 2. Utilizzate meta title descrittivi e ricchi di keywords per le vostre pagine. 3. Utilizzate URL chiari e concisi che riflettano la gerarchia del vostro sito. 4. Utilizzate le briciole di pane per aiutare gli utenti a navigare nel sito. 5. Aggiungete metatag pertinenti a ogni pagina, comprese le descrizioni e le parole chiave. 6. Ottimizzate le immagini con nomi di file descrittivi e tag ALT. 7. Assicuratevi che il vostro sito sia mobile friendly e responsive. 8. Installate un certificato SSL per garantire la sicurezza del vostro sito. 9. Utilizzate Google Search Console per inviare la sitemap e monitorare le prestazioni del vostro sito nei risultati di ricerca di Google.Come puoi scoprire se la struttura del tuo sito ha bisogno di un restyling
Ci sono alcune cose che potete fare per capire se la struttura del vostro sito web ha bisogno di una riprogettazione. Per cominciare, potete osservare le analisi del vostro sito web per vedere se gli utenti hanno difficoltà a trovare ciò che cercano o se abbandonano rapidamente il sito. Potete anche esaminare il design del vostro sito web e vedere se sembra obsoleto o se non è così facile da usare come potrebbe. Se pensate che il vostro sito abbia bisogno di una riprogettazione, è sempre meglio consultare un web designer o uno sviluppatore per avere un parere professionale.Come scegliere la migliore struttura per il tuo sito web?
Ci sono alcuni elementi chiave da considerare per determinare la struttura migliore per il vostro sito web:- Facilità di navigazione: La struttura del vostro sito web deve essere facile da navigare per gli utenti. Tutte le pagine importanti devono essere facilmente accessibili dalla home page e devono essere presenti collegamenti chiari tra le pagine.
- Ottimizzazione per i motori di ricerca: La struttura del vostro sito web può influire sul suo posizionamento nei motori di ricerca. Un sito web ben organizzato, con una chiara gerarchia, ha maggiori probabilità di classificarsi rispetto a un sito web con una struttura disordinata.
- Numero di pagine: Anche il numero di pagine del vostro sito web influisce sulla sua struttura. Un piccolo sito web con poche pagine può avere una struttura semplice, mentre un sito web più grande con molte pagine avrà bisogno di una struttura più complessa.
Gli Specialisti SEO possono aiutarti a ottimizzare la struttura del tuo sito
Non sai come creare un’architettura del sito ottimizzata per il tuo sito web? Il nostro team di specialisti può farlo per te. Siamo esperti sia in SEO che nella progettazione dell’ architettura del sito e possiamo aiutarti a creare una solida struttura del tuo sito web, che sia facile da navigare sia per gli utenti che per i motori di ricerca.Per ulteriori suggerimenti sulla creazione di un’architettura del sito ottimizzata, contattaci oggi! Siamo un’agenzia di marketingdigitale specializzata in SEO tecnico , contenuto SEO , PPC e PR digitali e siamo qui per aiutarti a portare il tuo sito al livello successivo, a partire da una struttura del sito efficace.

Stefano Bortuzzo - Autore
Stefano Bortuzzo è un professionista SEO e un Marketer digitale. Specializzato nell'ottimizzazione del Brand sulla SERP e nella gestione del Knowledge Panel.